Monitoring Angular, React and VueJs with Splunk Browser RUM
UXM support the Splunk Browser RUM agent and the OTEL data it send's back to the UXM Heavy Forwarder.
Add Agent
See guide on how to add and install agents at Splunk Docs.
- realm: FQDN to Heavy Forwarder with HTTPs certificate enabled append /data/browser/splunk/v1/rum, example: https://dev-emea-hf.uxmapp.com/data/browser/splunk/v1/rum.
- rumAccessToken: Not used applicationName is mapped via Web Agent to UXM Application.
- applicationName: Key for agent which is mapped to UXM Application.
- version: Version of application.
- deploymentEnvironment: environment name, examples: prod, test, dev, qa.
Angular React Example
splunk-rum.ts: Configuration with URL to send collected data to.
SplunkRum.init({
beaconUrl: 'https://dev-emea-hf.uxmapp.com/data/browser/splunk/v1/rum',
rumAuth: '',
app: 'angular-components-test',
version: '1.0.0',
environment: 'test'
});
main.ts: Import of configuration.
import './splunk-rum';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));
app/app.module.ts: Capturing of errors via ErrorHandler provider
import { AppComponent } from './app.component';
import { AstronautComponent } from './astronaut.component';
import { CountdownLocalVarParentComponent, CountdownViewChildParentComponent } from './countdown-parent.component';
import { CountdownTimerComponent } from './countdown-timer.component';
import { HeroChildComponent } from './hero-child.component';
import { HeroParentComponent } from './hero-parent.component';
import { MissionControlComponent } from './missioncontrol.component';
import { NameChildComponent } from './name-child.component';
import { NameParentComponent } from './name-parent.component';
import { VersionChildComponent } from './version-child.component';
import { VersionParentComponent } from './version-parent.component';
import { VoterComponent } from './voter.component';
import { VoteTakerComponent } from './votetaker.component';
class SplunkErrorHandler implements ErrorHandler {
handleError(error: any) {
// To avoid loading issues due to content blockers
// when using the CDN version of the Browser RUM
// agent, add if (window.SplunkRum) checks around
// SplunkRum API calls
SplunkRum.error(error, {})
}
}
@NgModule({
imports: [
BrowserModule,
],
declarations: [
AppComponent,
AstronautComponent,
CountdownLocalVarParentComponent,
CountdownTimerComponent,
CountdownViewChildParentComponent,
HeroChildComponent,
HeroParentComponent,
MissionControlComponent,
NameChildComponent,
NameParentComponent,
VersionChildComponent,
VersionParentComponent,
VoterComponent,
VoteTakerComponent,
],
providers: [
{
provide: ErrorHandler,
useClass: SplunkErrorHandler
}
],
bootstrap: [ AppComponent ],
})
export class AppModule {}
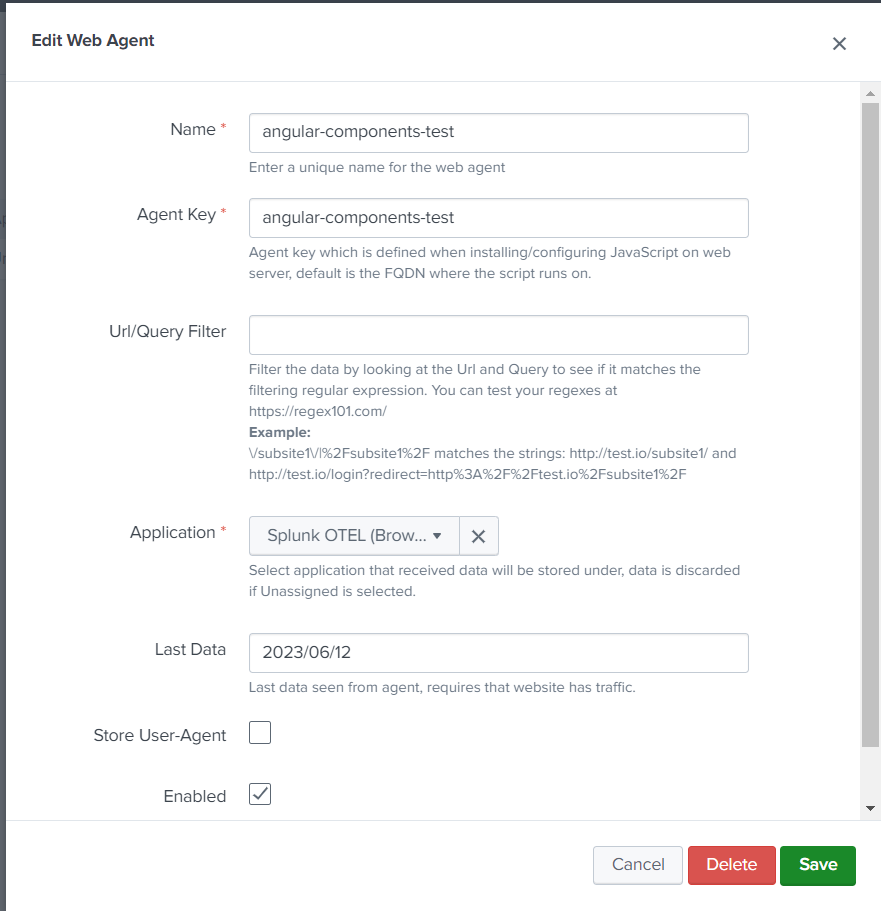
Map Web Agent Key Into UXM Application
Map which application the web agent should store data under at Administration -> UXM Web Agent -> Web Agents
New agents are detected hourly, press "Detect new web agents" to create discovered agents sending data to UXM immediately.
Edit the correct agent and set the application to store data under and enabled to true.

Generate traffic against monitored system to see if mapping works.